Lately I’ve been working on accessibility in WordPress sites, which presents a unique set of challenges. There are very few teachable resources out there on how to remediate WordPress sites. For the most part the guidance points you towards built-accessible themes and plugins and stops there (by the way, those accessible themes and plugins are generally not). This process is very different from building an accessible product from the ground up, or from remediating a site built in standard HTML or Javascript frameworks.
When accessibility is involved in a project from the beginning — the planning stage — it can be built into reusable components, or at the very least into page templates and widgets that represent the building blocks of a site. An accessibility expert can review new features as the developer builds them; the same expert can ensure that developers are using standard best practices so that accessibility gaps don’t multiply. For example, alt text can be taken care of from the beginning, or as images are added, rather than holding off until the end.
Beginning at the End
Remediating a WordPress site starts at the end and moves in reverse. An accessibility specialist must first detect the sundry range of issues and then trace each one back to the offending theme file, plugin file, widget or user-generated content. Since professional WordPress sites can employ dozens of plugins, custom themes built on top of base themes, header-sidebar-and-footer widgets and scores of posts and pages created by the author, the labor of back-tracing accessibility errors to their point of origin can be a complex investigation.
In particular, a website with hundreds of posts (for example, a cooking site with recipes) may require manual intervention with the author-created content. Each post may be missing alt text on images, there may be “Click here” links without context or, if created with older WYSIWYG editors, there may be vertical spacing created with empty heading (<h4>) elements and other inane markup issues. Sometimes these issues have to be fixed one by one by one by one by one.
Bacon Can Help
There’s no bad time to bring up Francis Bacon; just look at that goatee. Francis Bacon is famous for developing the empirical method of inductive reasoning, in which a researcher collects facts and observations until generalizations can be made about shared traits and, eventually, a theory posited and scientific knowledge achieved. For instance, Bacon collected dozens of observations about the sources of heat. From the fact that both fire and the sun generate heat and light, he posited that light may be the source of heat; but then, observing that the moon also generates light but not heat, he admitted that this theory could not be held universally true. Back to the theoretical drawing board. This is the reverse of the modern scientific method, in which a researcher states a hypothesis to answer a question, organizes an experiment with manipulable variables, and observes and measures the results to validate or reject the hypothesis. In comparison, Bacon’s inductive approach sounds exhausting and never-ending (thanks for showing up when you did, Newton).

The remediation of a WordPress site feels very much like Bacon’s inductive method. Before the accessibility specialist can draw any conclusions about the source or cause of issues, the issues must first be collected from potentially hundreds of occurrences. This requirement that they first trawl a net across the website to drag a pile of flopping issues onto the deck puts a heavy reliance on automated scanners to do the job — a heavier reliance, anyway, than I have ever been comfortable with.
Putting It On Auto Pilot
In my next article I’ll explore how to use automated scanners in a responsible way, pairing them with manual testing to achieve a comprehensive analysis of a complex problem. Accessibility scanners come with their own host of issues, such as false positives and intimidating error rates, but the benefit is that they’re like casting a net rather than dropping a single line. There’s a reason these automated tools are the bread and butter for large-scale websites with many pages and a complex site directory. But for now I’ll pause on WordPress remediation and scanners and get into the dark side of accessibility.

A Bit Too Much Automation
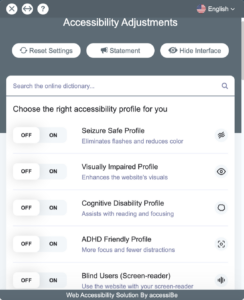
Because an automated accessibility scan can uncover an alarming number of errors and issues (I’ve seen the instance count for one error get into six digits), some intimidated site owners put their faith into accessibility widgets, or overlays. These widgets, like AccessiBe, appear on a webpage as a fly-out menu offering “screen reader adjustments,” “keyboard navigation adjustments” and UI and design adjustments to make the website accessible upon request. When the screen reader profile, for example, is enabled, this tool will scan the page and insert or modify code in order to make the interface accessible for screen reader users. It begs the question, if the solutions can be applied within seconds by a robot, then why not just make those adjustments and get rid of the widget? It’s like telling a vegetarian to just go ahead and pick the meat off their pizza (is it like that?).

Accessibility widgets like this one not only choke browser performance and cost gobs of money, but they also introduce new accessibility gaps into a webpage. Don’t get me wrong; some automated testing tools run on ingenious and impressive algorithms. But, as we will explore in future articles, automated tools cannot catch everything. A human observer is necessary for many aspects of accessibility testing. Nevertheless, these tools still boast “effortless” “WCAG 2.1 & ADA Compliance.”
Aside from the impracticality and infeasibility of automatically fixing accessibility issues with AI, these widgets also vex the disabled community ethically. Rather than incorporating accessibility practices into design and development — Universal Design for all users — these widgets encourage the layman to build a site only for users with full ability and to “just patch it up later” for users with disabilities. Furthermore, these widgets require users to disclose their disability without guarantee of privacy, another blatant disregard for the privacy and dignity of individuals with disabilities. This is patently a step in the wrong direction for product design, technological development and civil rights. The companies that build these widgets profit off of the disregard of accessibility and equal rights to access.
Lainey Feingold, the foremost legal advocate for accessibility in the U.S., recently penned a blog post on this topic. It’s a recommended read for anyone using, or considering using, an accessibility widget: Honor the ADA: Avoid Web Accessibility Quick-Fix Overlays. AccessiBe is currently undergoing litigation over patent infringement, and it would come as no surprise if further lawsuits arise to target these tools.
Summary
In short, uncovering accessibility issues can be automated, but fixing them cannot. Accessibility issues in traditional websites generally arise from reused components, custom elements and problems staring at you from a single codebase, but in WordPress, there is no coherent codebase. Issues might arise from any number of dozens of plugins, from the custom theme built on another theme, or from hundreds of author generated posts. Despite the intimidating error rates and the difficulty of tracing their origins, it is crucial that we in the industry discourage the use of automated accessibility widgets, or overlays. In my next article we will explore the unique and circuitous methods of fixing issues that come up in an inaccessible WordPress website.
Great article! Can’t wait to read the next one to learn more about fixing WordPress! There isn’t a whole lot of information out there to help, so thanks for what you’re doing!
Sounds like it takes a village to get the accessibility done correctly and not be confusing to the user. Re Francis Bacon, that’s the old psych theory that you can prove a theory whether it’s right or wrong by the way you devise the study.
Of course, I may be wrong as I’m certainly not a techie !!!