This will be the first in a series of articles about the accessibility challenges posed by single-page applications (SPA). In the present article I will give a background on single-page apps and how they work and begin to explain why these unique mechanisms present challenges to users of assistive technology. In the next article we will review these challenges in-depth and discuss strategies for overcoming them.
What are single page apps?
The best way to describe a single-page app to first describe what it is not: a traditional, multi-page application.
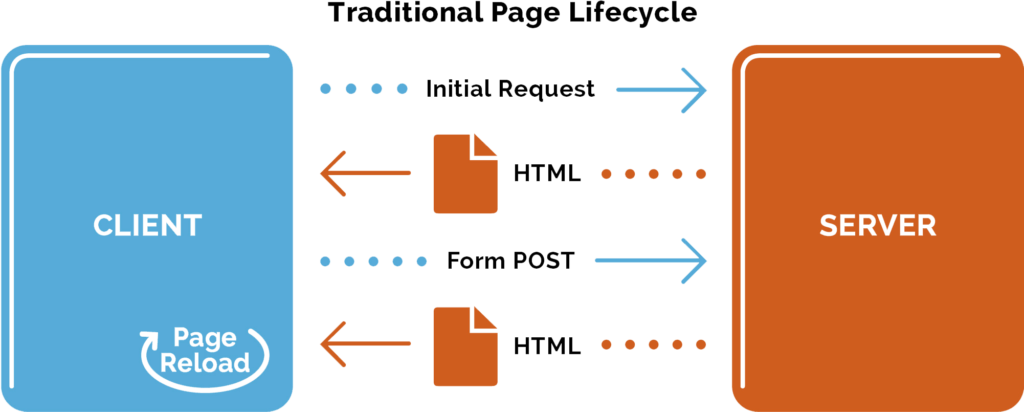
In any web application the front-end relies on server calls to present data to the client; this occurs when the user navigates to a new page or requests updated content. In a traditional website, or a multi-page application, these server calls result in a full HTML page being returned (even if the requested update only affects a small part of the page). When the new page is received by the client, the browser renders the entire page, causing it to reload, or refresh. This is the important characteristic for the purpose of this talk — in a traditional, multi-page experience, each server call requires a full page reload.

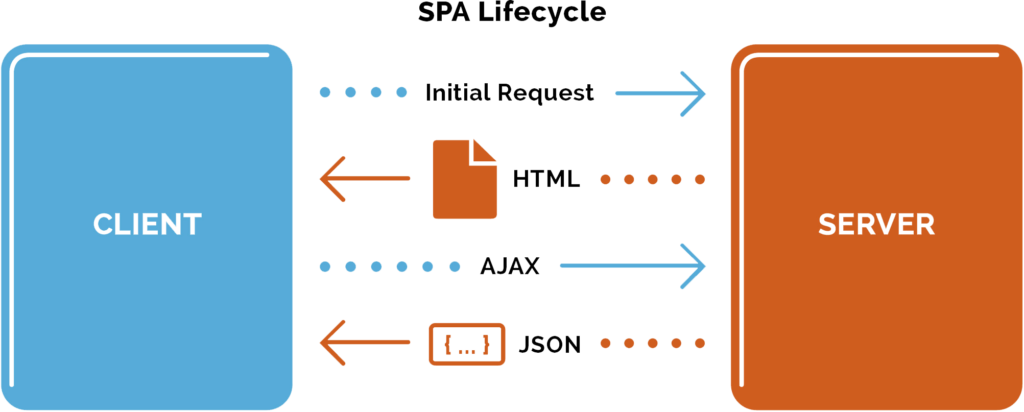
Single page applications, on the other hand, do not require full page rendering to update the UI. Single-page applications leverage AJAX calls: instead of returning full page markup, the server returns only data, usually in JSON format. On the browser, or client, side, that data is used to re-render only certain parts of the page. There is no full page reload.

Let’s say, for example, that you’re on the homepage of Facebook, which is a single-page app built in React. You are in your feed, and you click on your friend’s profile to see what they’re up to. This navigation action results in a request to the server for the data from your friend’s profile. When the navigation is complete, the main content of the page changes to show the new data, but the header and footer do not change at all. Because the main profile of the page needed to display new data, it is the only part that reloads.
To extend the example, now one of your friends likes your most recent post. You get a Facebook notification, which appears in the page header: the red badge on top of your notification menu button increments by 1. In a traditional multi-page application, the browser would have to re-render (and therefore reload) the entire page to make this update, but in a single-page application like this one, the server returns the updated data and the client updates the UI dynamically, re-rendering only that particular element.
This example illustrates how single-page applications require less unnecessary or wasteful data transmission, which means greater speed and performance.
Benefits of SPAs
Most websites are traditional, multi-page applications with full server calls and page refreshes. Because single-page apps have only been around for 10 years and there are over a billion websites, it will be a long time before SPAs take over. However, the trend toward single-page apps is rising steeply, and there are some justifiable reasons for this.
- 1. Fast performance and smooth UX
First, SPAs deliver a smooth experience that is fast and performant. In an SPA, HTML, CSS and Javascript are only loaded once in the lifecycle of an application. In a multi-page application, the server has to generate multiple complete pages for many users, which increases client-side traffic and slows down the experience.
2. Local caching
- SPAs can cache data locally so that even if internet connection fails, the app can still work (to some degree)
3. Streamlined development
- Third, development of SPAs is more streamlined. Developers can create working templates of common components and reuse them over and over; this keeps implementation and UX consistent. It is also easier to deploy to production
4. Front-end and back-end separation
Lastly, there is a separation between the front-end and the back-end, which can be really useful because you can update your UI without having to touch the data or affect the back-end at all.
Accessibility Challenges
It is important when selecting a web framework or a web development architecture that your choice will benefit your users. Single-page applications do seem to have benefits for users and developers alike — so what’s missing?
The mechanisms of single-page applications as described above take normal, accepted web conventions and tip them on their heads. The broad movement in favor of these frameworks represents a revolution in the way websites are experienced, and not entirely in a good way. The ways in which asynchronous, server-less calls benefit the user experience for some create a break in the paradigm for users with disabilities, that the frameworks themselves do not provide a solution for out of the box.
- Navigation: Breaks normal focus management paradigm
In a traditional multi-page application that refreshes the page on each navigation action, screen reader and keyboard focus are taken to the top of the document. In SPAs by default, the focus remains on the link that was just activated.
- UI Updates: “So… did something happen?”
In single-page apps you can validate a form, filter UI elements, or bring new content to the page with an AJAX call, and users who cannot see the page are not notified of the change.
- Custom Elements: It’s way too easy to mess it up
- The ability to create custom elements in SPAs means that you can have human-readable and modular code. This also means that developers may lose the “free” accessibility that we get from semantic HTML markup.
In the next article we will review how to overcome these challenges.